PC表示の時に使用していた<br>タグをスマホなどのレスポンシブ表示の時には使いたくない場合、CSSで<br>を無効にすることができます。
CSSで無効にするコード
以下のように記述します。
br {
display: none;
}コード例(SCSS)
以下のようなコードがあるとします。
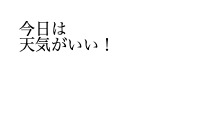
<div class="text-example">
今日は<br>天気がいい!
</div>
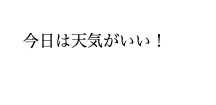
CSSでbrのdisplayをnoneにします。
.text-example {
br {
display: none;
}
}
とっても簡単ですね。
もしくはbreakpointで
@include mq("pc") {
.is-sp {
display: none;
}
}と記述し、class名.is-pcを
<br class="is-pc">のようにしてあげればPC表示の時に改行を無効することが可能です。
ぜひお試しください。


コメント