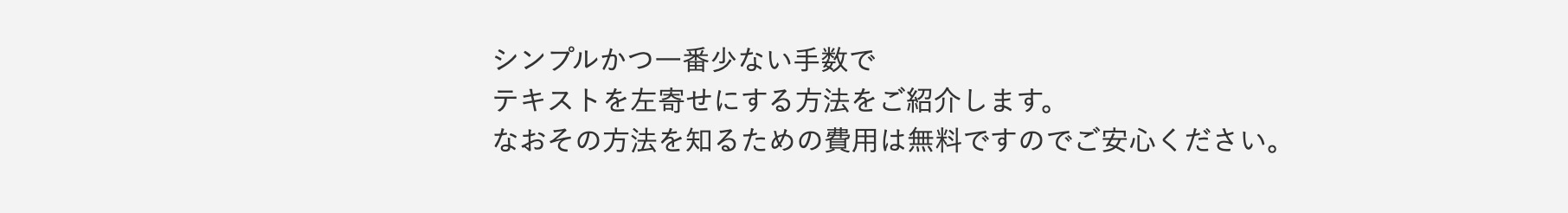
一番シンプルかつ少ない手数でテキストを左揃えにしたまま確実に中央に揃える方法のご紹介です。
イメージ的には↑↑の画像のような感じです。
一番シンプルかつ少ない工数で画面中央寄せにしたまま確実にテキストを左揃えにする方法
結論から言うと「display: table;」 + 「margin: 0 auto;」 を使用するだけです。
実際の使用例を見てみます。
よくありがちなのがリストで表示したテキストを「画面の中央寄せ」かつ「テキスト自体は左寄せ」にしたいパターンかと思います。
HTMLのコードは
<ul class="example">
<li><a href="#">シンプルかつ一番少ない手数で</a></li>
<li><a href="#">テキストを左寄せにする方法をご紹介します。</a></li>
<li><a href="#">なおその方法を知るための費用は無料ですのでご安心ください。</a></li>
</ul>でCSSは
/* CSSは便宜上必要な部分のみ抜粋 */
.example {
display: table;
margin: 0 auto;
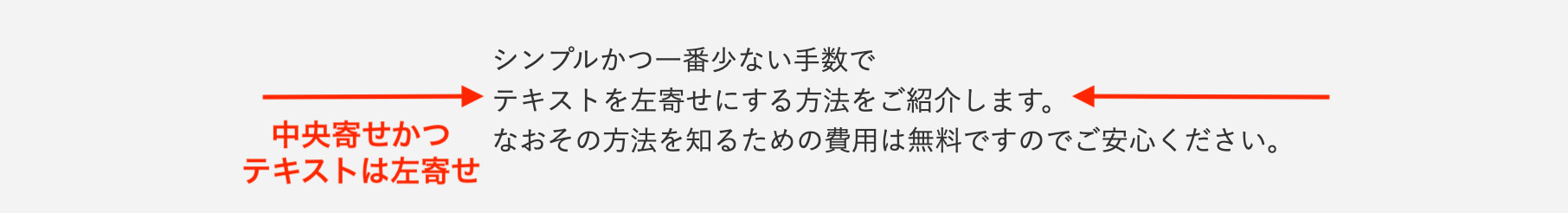
}と指定するだけで

のように中央寄せとテキストの左寄せが実現します。
親要素に「text-align: center;」を指定し、子要素に「display: inline-block;」+ 「text-align: left;」を指定する方法には問題点もあり
ちなみに最もよく知られてる方法として親要素に「text-align: center;」を指定し、子要素に「display: inline-block;」+ 「text-align: left;」を指定する方法があります。
その場合CSSは
/* CSSは便宜上必要な部分のみ抜粋 */
.example {
text-align: center;
}
.example li {
display: inline-block;
text-align: left;
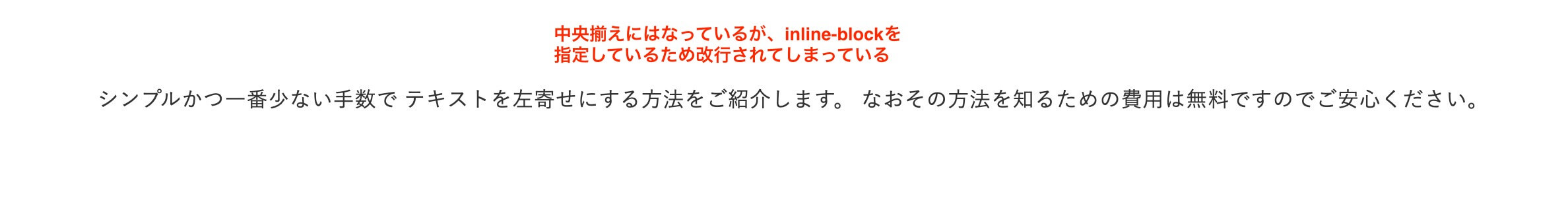
}と指定しますが、結果を見てみると

中央揃えにはなっていますが、inline-blockの性質上横並びになってしまっており、意図したスタイルが実現できていません。
解決策としてwidthを指定して改行されないようすればいいのでしょうが、どう考えても工数が多くなり、保守性の観点からもあまりお勧めはできないと思います。
もちろん意図したデザインが実現できればそれでOkなのも間違いではないので、人それぞれですが、後々のことなども考えると、最初に紹介した方法の方がメリットが多いようにも思うので、ぜひ参考に頂ければ嬉しいです。



コメント