 CSS
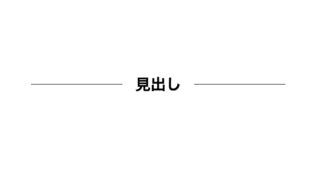
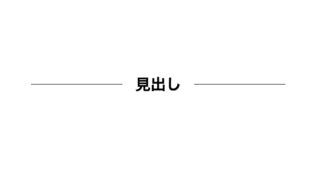
CSS 【CSS】z-indexやabsoluteを使わずに見出しの左右に線を入れる方法
z-indexやabsoluteを使わずに見出しの左右に線を入れる方法をご紹介しています。
 CSS
CSS  CSS
CSS  CSS
CSS  HTML
HTML  HTML
HTML  CSS
CSS  Web制作
Web制作  CSS
CSS  CSS
CSS  CSS
CSS