デイトラ中級編、Webカンプからのコーディングを実践中、チェックボックスを擬似要素で作ったのですが、擬似要素が一向に表示されません。原因を探るとどうやら隣接セレクタ + の使い方に原因があったようです。
背景
以下のようなhtml, cssで擬似要素のチェックボックスを作成
HTML
<div class="privacy-policy">
<label for="policy"><span>プライバシーポリシー</span>に同意する</label>
<input type="checkbox" id="policy" value="policy" checked>
</div>css(scss表記) ※該当部分のみ抜粋
@mixin checkbox() {
content: "";
position: absolute;
display: block;
box-sizing: border-box;
}
input[type="checkbox"] {
display: none;
}
input[type="checkbox"] + label /* labelはここで使用 */ {
cursor: pointer;
display: inline-block;
position: relative;
padding-left: 49px;
padding-right: 10px;
margin-top: 32px;
&::before {
@include checkbox();
width: 25px;
height: 25px;
margin-top: -12.5px;
top: 50%;
left: 0;
border: 1px solid #585753;
background-color: #fff;
}
&::after {
@include checkbox();
width: 18px;
height: 9px;
margin-top: -9px;
top: 50%;
left: 3px;
transform: rotate(-45deg);
border-bottom: 3px solid;
border-left: 3px solid;
border-color: #3F51B5;
}
}
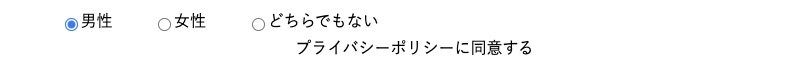
}しかし擬似要素であるチェックボックスが一向に表示されません。

で最初はcss側に問題があるのかと思い、擬似要素のcontent:””;の空指定やposition:absolute;の確認なども行いましたが、全部問題なし。
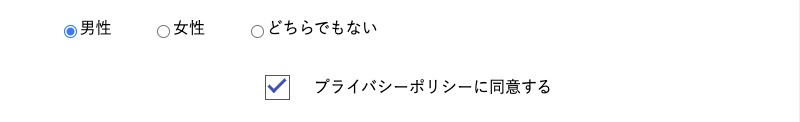
原因はHTML側にあるのだろうと思い、あれこれいじっていると、<label>タグと<input>タグの記述の順番を入れ替えると、無事に解決。
HTML
<div class="privacy-policy">
<input type="checkbox" id="policy" value="policy" checked>
<label for="policy"><span>プライバシーポリシー</span>に同意する</label>
</div>
原因
原因は隣接セレクタ + にあったようで、該当のMDNを見てみると
隣接兄弟結合子 (
https://developer.mozilla.org/ja/docs/Web/CSS/Adjacent_sibling_combinator+) は2つのセレクターを接続し、同じ親要素の子同士であって、1つ目の要素の直後にある2つ目の要素を選択します。
と記述されており、一つ目の要素の直後、つまり弟要素でないと表示されない。なので初めの<label>の直後に<input>を記述すると、<label>は<input>の兄要素という扱いになるので、反映されなかった、ということなんですね。


コメント