擬似要素である:afterや:beforeを使うと矢印等の記号だったりを表示することができますが、もし特定の箇所のみ表示しないようにしたい場合や、〇番目から○番目だけ表示したい、といった場合:nth-childのような擬似クラスを擬似要素と組み合わせて使う必要があります。私はWeb制作を勉強したての頃はどのように記述すればいいか分かりませんでした。
結論
例えばnth-childと:afterを組み合わせて使うときは、:nth-child(n):after のように必ず:afterは:nth-child(n)の後ろに記述するようにしましょう。もし:afterを擬似クラス(この例だと:nth-child(n))の前に記述してしまうと動作しません。
例(HTML)
<ul class="example">
<li>サポート1</li>
<li>サポート2</li>
<li>サポート3</li>
<li>サポート4</li>
<li>サポート5</li>
</ul>例(CSS : Sass表記)
.example {
li {
position: relative;
padding: 20px;
color: #333333;
background: #fff;
border-top: 1px solid #d4d2d2;
&:nth-child(-n + 3):after { // 1 ~ 3番目のliに記号○を表記させる。
content: "○";
position: absolute;
top: 20px;
right: 20px;
font-size: 16px;
color: #333333;
}
&:nth-child(n + 4):after { // 4番目以降のliには記号×を表記させる。
content: "×";
position: absolute;
top: 20px;
right: 20px;
font-size: 16px;
color: #333333;
}
}
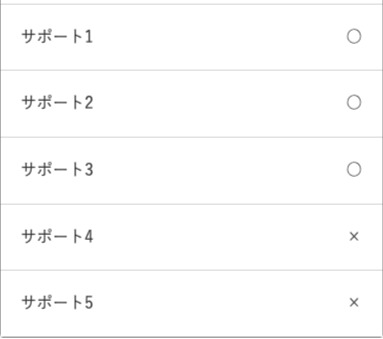
}結果を表示してみると

無事に表示されています。
擬似クラスは他にも:hoverや:visitedといったものもありますので、:afterや:beforeといった擬似要素と同時に使う場合は記述の順番に注意しておくようにしましょう。


コメント