 CSS
CSS 【CSS】z-indexやabsoluteを使わずに見出しの左右に線を入れる方法
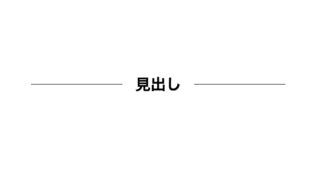
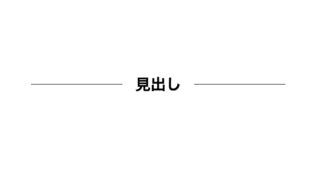
z-indexやabsoluteを使わずに見出しの左右に線を入れる方法をご紹介しています。
 CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS  CSS
CSS