SCSSでアンパサンド(&)は必須レベルで使いますが、使い方をそもそも知らないと意図した通りにスタイルが反映してくれないことが多々ある経験をした人は多いかと思いますので、そもそもの意味と基本的な使い方についてご紹介したいと思います。
こちらの記事(SassとScssの違い ← 鋭意執筆中)、(CSSのセレクタのスペースの有無の違い ← 鋭意執筆中)も参照。
SCSSにおけるアンパサンド(&)の意味
そもそもアンパサンド(&)は誰もが知る「〇〇 と 〇〇」を意味する「and」な訳ですが、ことSCSSのネスト構造(セレクタを入れ子)で使う場合にはparent selector「親要素を選択するもの」という特殊な意味合いを持つものに変化します。
詳しい説明はSassの公式サイトに譲りますが、「親要素を選択するもの」という意味は「&を親要素と置き換える」ことでより理解がしやすくなると思います。
超優秀な無料の自動翻訳機はこちら
それを理解するために以下の例の中の&を親要素と置き換えて見てください。そうすると「親要素を選択するもの」というparent selectorの役割の意味が分かるかと思います。
例を出します。
アンパサンド(&)の使い方と理解の仕方
このHTMLを基本に話を進めていきます。
<div class="ampersand">
<p class="class1">アンパサンド</p>
<p class="class2">アンパサンド</p>
<p class="class3">アンパサンド</p>
</div>そして以下Scssのネスト構造でアンパサンドを使用した例です。
繰り返しになりますが以下にあげる例のアンパサンド(&)を親要素と置き換えて見てみて下さい。
&を使っているところとそうでないところ、そしてスペースを空けて使用しているところで違いを出していますので、それぞれどういう表示結果になるか考えてみてください。
/* SCSS 必要箇所のみ抜粋 */
.ampersand {
&.class1 {
color: red;
}
.class2 {
color: blue;
}
& .class3 {
color: green;
}
}ScssをCSSへ置き換えた結果がこちら。
/* CSS 必要箇所のみ抜粋 */
.ampersand.class1 {
color: red;
}
.ampersand .class2 {
color: blue;
}
.ampersand .class3 {
color: green;
}いかがでしょうか。&が親要素に置き換わった形で変換されていることが分かるかと思います。
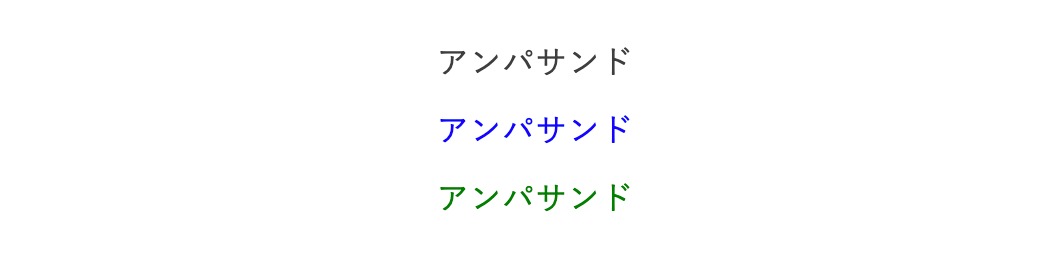
そして表示結果がこちらです。

こちらの表示結果を見てなぜ一番上のアンパサンドは色変化がないか分かりますでしょうか?
もし分からない場合はCSSのセレクタの基礎理解が怪しいので、そのような方にはこちらの記事(鋭意執筆中)を参照頂く事をお勧めします。
以上のように&は基本的に親要素に置き換えて考えることで、より理解がしやすくなると思いますので、ぜひ参考になれば嬉しいです。



コメント